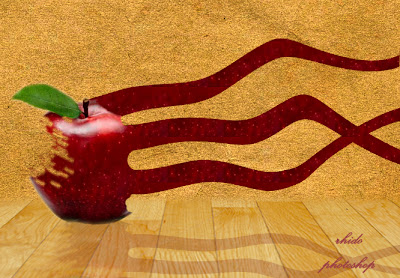
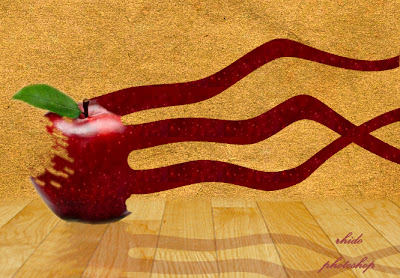
manipulasi photoshop - merupakan salah satu dari label postingan ini yang memberikan gambar - gambar yang mungkin hanya ada dalam khayalan kita. satu lagi manipulasi yang akan saya berikan, yaitu manipulasi buah menjadi unik dan keren. seperti manipulasi sebelumnya. saya juga menggunakan buah apel, nah kali ini inilah hasil yang bisa kita ciptakan.
Berikut langkah pembuatannya :
langkah 1
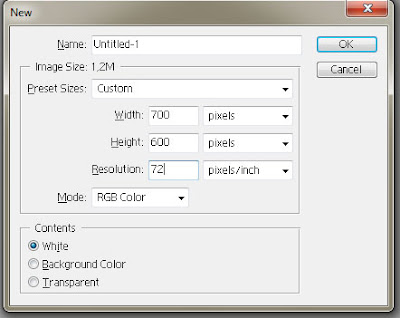
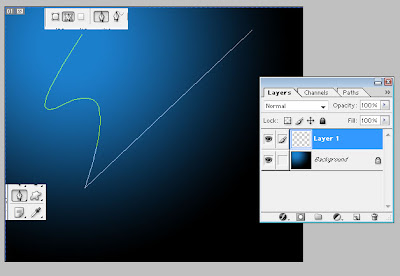
buat file baru di photoshop dengan ukuran sebagai berikut.
langkah 3
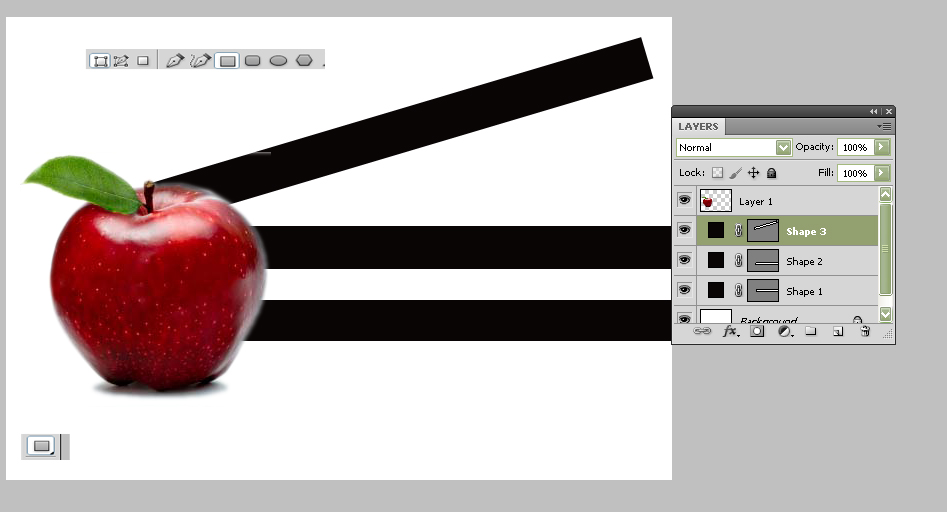
Aktifkan rectangle tool (U) kemudian buat tiga buah shape dengan tool tersebut dan letakkan seperti gambar dibawah ini :
langkah 4
kembali ke layer apel kemudian seleksi kulit apel, dan klik menu edit - Define pattern.
langkah 5
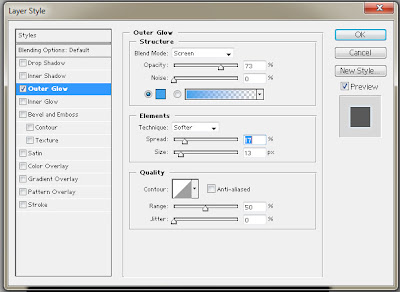
berikan ketiga shape tersebut pattern yang kita buat tadi. klik layer style. pilih pattern.
Langkah 6
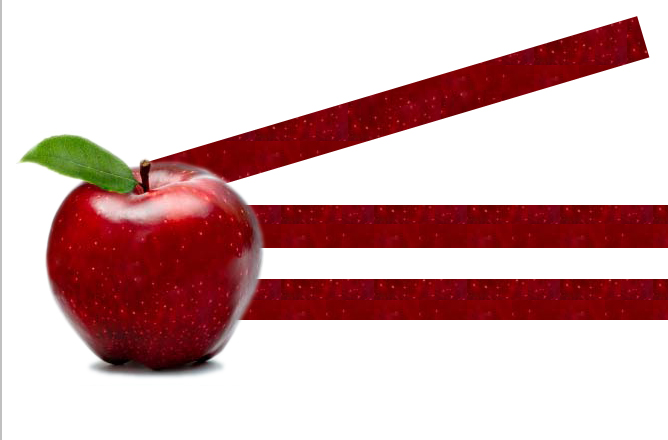
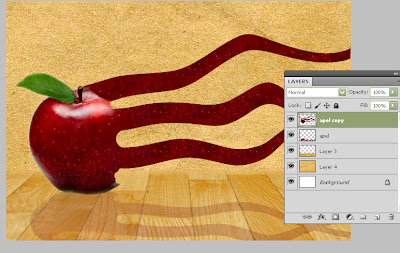
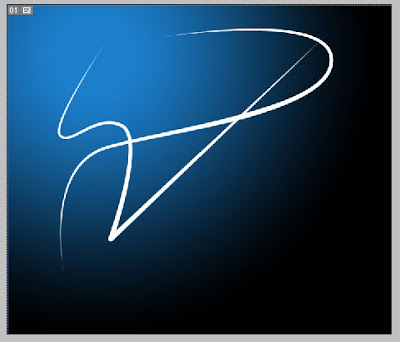
maka akan terlihat seperti gambar dibawah ini :
langkah 7
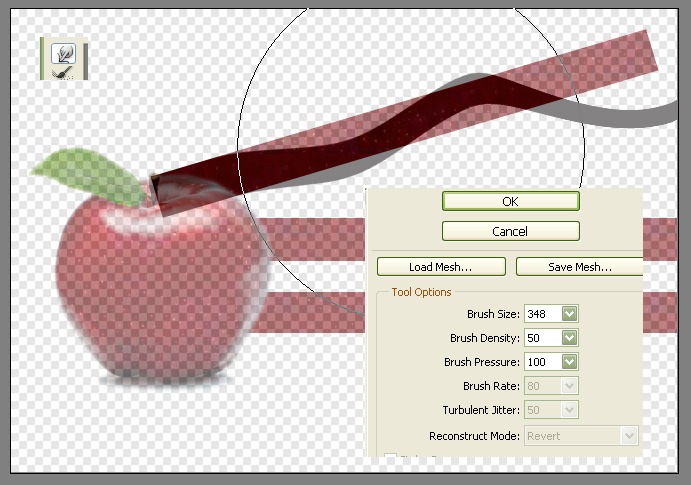
klik menu filter - Liquify. dan buat seperti gambar di bawah ini :
langkah 7
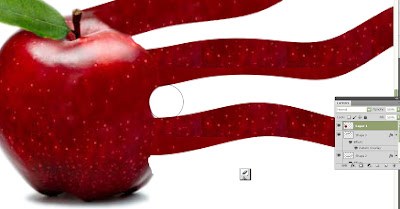
lakukan hal pada langkah ke enam ke pada 3 shpae yang kita buat. maka akan terlihat seperti ini :
seleksi baigan apel kemudian tekan delete pada keyboard.
Langkah 8
Rapikan bagian pinggir yang kita seleksi tadi dengan eraser tool (E).
Langkah 9
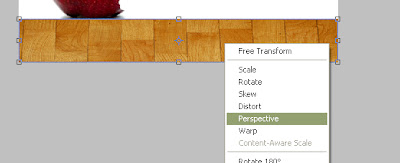
untuk bagian bawah saya menggunakan gambar berikut ini :
tarik gambar tersebut kephotoshop letakkan diatas layer background kemudian tekan ctrl+T.
kemudian klik kanan pilih perspective.
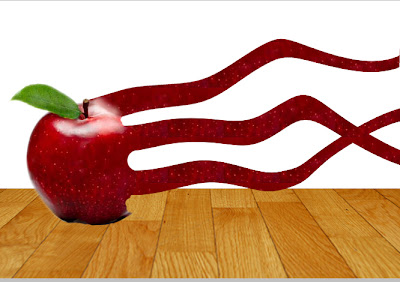
maka gambar yang kita buat akan terlihat seperti ini.
Langkah 10
Gruop layer apel dengan ketiga layer yang kita buat tadi (ctrl+E), kemudian duplicate (ctrl+J).dan untuk layer apel yang dibawah tekan ctrl+T, kemudian balikkan gambar tersebut untuk dijadikan bayangan. dengan mengganti layer mode menjadi multiply, dan opacity 20%.
langkah 11
untuk bagian belakang apel saya menggunaka paper background.
letakkan gambar diatas diatas layer background, kemudian klik menu filter - noise - add noise.
Langkah 12
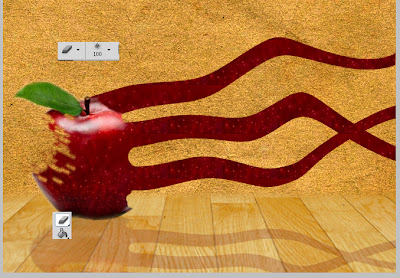
aktifkan eraser tool (E). dan pilih jenis ersernya, dan hapus bagian apel yang sebelah kiri,begitu juga dengan bayangan nya., seperti gambar berikut ini.
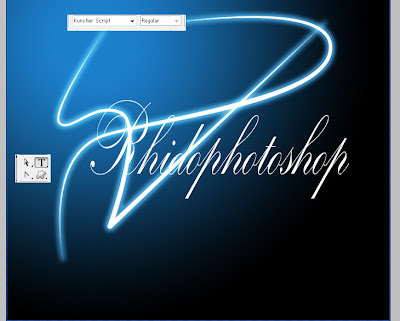
dan inilah hasil akhir dari Tutorial Photoshop ini.
selamat mencoba dan beri komentar anda untuk postingan ini, terima kasih.
Berikut langkah pembuatannya :
langkah 1
buat file baru di photoshop dengan ukuran sebagai berikut.
langkah 2
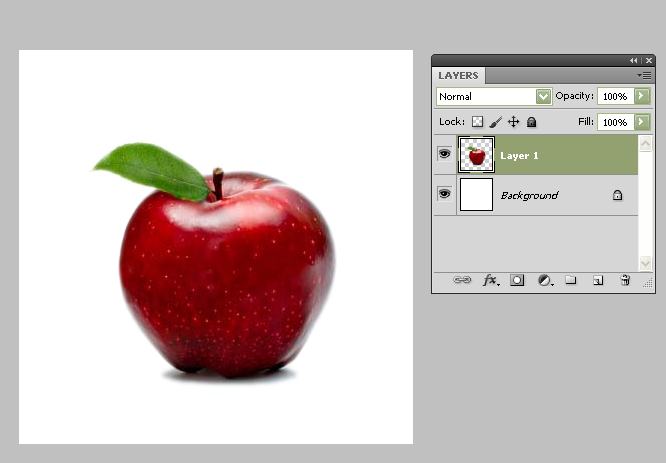
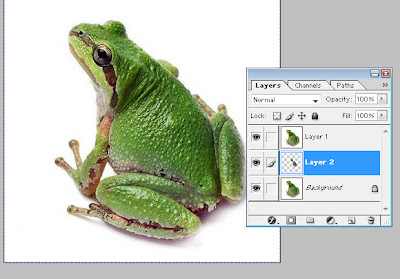
open foto apel ke photoshop. ini adalah foto yang buah apel yang saya gunakan
dan silahkan download foto tersebut, kemudian open ke photoshop dan tarik ke file yang kita buat tadi.
langkah 3
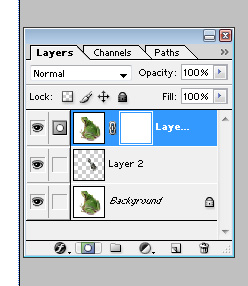
Aktifkan rectangle tool (U) kemudian buat tiga buah shape dengan tool tersebut dan letakkan seperti gambar dibawah ini :
langkah 4
kembali ke layer apel kemudian seleksi kulit apel, dan klik menu edit - Define pattern.
langkah 5
berikan ketiga shape tersebut pattern yang kita buat tadi. klik layer style. pilih pattern.
Langkah 6
maka akan terlihat seperti gambar dibawah ini :
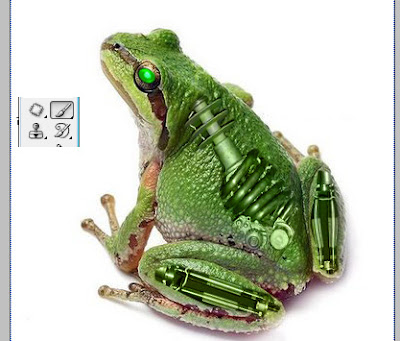
klik menu filter - Liquify. dan buat seperti gambar di bawah ini :
langkah 7
seleksi baigan apel kemudian tekan delete pada keyboard.
Langkah 8
Rapikan bagian pinggir yang kita seleksi tadi dengan eraser tool (E).
Langkah 9
untuk bagian bawah saya menggunakan gambar berikut ini :
tarik gambar tersebut kephotoshop letakkan diatas layer background kemudian tekan ctrl+T.
kemudian klik kanan pilih perspective.
maka gambar yang kita buat akan terlihat seperti ini.
Langkah 10
Gruop layer apel dengan ketiga layer yang kita buat tadi (ctrl+E), kemudian duplicate (ctrl+J).dan untuk layer apel yang dibawah tekan ctrl+T, kemudian balikkan gambar tersebut untuk dijadikan bayangan. dengan mengganti layer mode menjadi multiply, dan opacity 20%.
langkah 11
untuk bagian belakang apel saya menggunaka paper background.
letakkan gambar diatas diatas layer background, kemudian klik menu filter - noise - add noise.
Langkah 12
aktifkan eraser tool (E). dan pilih jenis ersernya, dan hapus bagian apel yang sebelah kiri,begitu juga dengan bayangan nya., seperti gambar berikut ini.
dan inilah hasil akhir dari Tutorial Photoshop ini.
selamat mencoba dan beri komentar anda untuk postingan ini, terima kasih.